最低限必要なものなら、案外少ないです!

では、ホームページを持つには、いったい何が必要でしょうか。
「いろんなものが必要じゃないの?それにコストも高そうだし・・・」
それが意外や意外。最低限のものなら、少ない費用でほんのちょっと用意するだけでOK!
※以下は「ラボちゃんと作ろ!ホームページ講座」をカンタンにまとめたものです。詳しくはそちらをご覧ください。
ホームページ公開に必要な設備
■ パソコン
Windowsマシンか、Macintoshマシンがあればまず大丈夫。パソコンの形態は、デスクトップ型(卓上型)でも、ラップトップ型(ノート型)でもかまいません。
■ 通信回線
インターネットに接続するには、一般の通信回線が必要です。光回線なら速くてスムーズです。
■ モデム(またはターミナルアダプタもしくはルータ)

パソコンが回線を通じてインターネットにつながるには、モデムなどの通信機器が必要です。オフィスや自宅で複数のパソコンをつなげてネットワーク(いわゆるLAN)を作る場合には、ルータという機器が必要です。ブロードバンドルータ、ADSLルータなど、回線の種類に応じたルータがあります。
■ プロバイダとのインターネット接続契約
みなさんのパソコンとインターネットをつなげているのは、プロバイダと呼ばれるインターネット接続業者です。そのため、作ったホームページをインターネット上で公開するには、プロバイダと接続契約を結ぶ必要があります。
当社では、NTTPC社の InfoSphere サービス(法人向けインターネットサービス)を提供しています。詳しい資料をご希望の方は「お問合せフォーム」より、「InfoSphere資料請求」としてご請求ください。
■ ドメインの取得
インターネットに接続できる環境が整ったら、次はドメインを取得します。
あなたのお好きな名前とか、あなたご自身またはあなたの会社や団体に関連した名前をドメイン検索で探してみてください。結果によっては取られている場合もありますので、複数の候補を用意されるとよいと思います。
サーバーを申し込まなければ、ドメイン名という「住所」または「土地」を活用することはできませんが、それでも取得だけでも可能です。サーバーのお申し込みは、あとあとじっくり考えてからでも遅くはありません。まずは気に入ったドメイン名を、取られるまえに取る、ことが先決です。
当社は、comドメイン、jpドメインなどの指定業者として取得・管理を行っています。comドメインの取得・管理はこちらから行ってください。
■ サーバーの申し込み
ドメイン取得後は、サーバーを申し込みます。ふつう、ドメインを登録するときにサーバーのお申し込みもできるようになっています。ドメインとサーバーのお申込み先が同一の会社だと、手続きや管理の面であとあとラクです。
よろしければ当社のサーバーもご検討ください。NTTPCもしくはKDDIデータセンタ設置の安定したサーバーを、リーズナブルな価格で提供しています。共用サーバーのお申し込みはこちらから行ってください。サーバーのお申し込み時に、ドメインの取得も同時に行うことも可能です。
ホームページ作成に必要な道具
■ ブラウザ
 ホームページはHTML(Hyper Text Markup Language)形式の文書で作られています。この形式の文書をインターネット上でブラウズ(閲覧)するには、ブラウザという閲覧ソフトが必要になります。(市販のパソコンでは初期設定済みのことが多いと思います)
ホームページはHTML(Hyper Text Markup Language)形式の文書で作られています。この形式の文書をインターネット上でブラウズ(閲覧)するには、ブラウザという閲覧ソフトが必要になります。(市販のパソコンでは初期設定済みのことが多いと思います)
ブラウザを使うことで、ホームページのレイアウトやデザイン、リンクの張り具合などを確認することができます。
代表的なブラウザは、MicrosoftのEdge(Edge)やmozillaのFirefox、GoogleのChromeです。
みなさんはすでにいずれかブラウザをお使いだと思います。 まだお持ちでない方、あるいはアップグレードしたい方は、次のサイトから無料でダウンロードすることができます。(これらは当社とは関係ないサイトです)
■ CMS
CMSは、Contents Management Systemの略で、日本語に訳すと「コンテンツ管理システム」です。
管理画面からテキストや画像を登録することで、HTMLを編集する知識が無くても簡単にホームページを作成・管理することができるシステムのことです。ブログもCMSの一種と言えます。
■ ホームページ作成ソフト
ホームページの元となるHTMLタグを書ければ理想的ですが、これから勉強していては時間がかかりすぎてしまいます。そういう方にはホームページ作成ソフトが便利です。
市販の作成ソフトは非常に高機能でありながら初心者にも使いやすく、ページや画像の編集、レイアウトの構成なども簡単です。代表的な市販ソフトは以下のとおりです。(当社とは関係ありません)
これらのソフトを利用される一方で、HTMLタグについてもぜひ勉強していただければ理想的です。ご自身で書けるようになれば、それだけいろいろな応用が可能になり、あなたのホームページがいっそうグレードアップすること請け合いです。
■ テキスト・エディタ
HTMLタグを実際に書くには、書くための「用紙」が必要です。それがテキスト・エディタ(「文章を編集するためのソフト」の意)と呼ばれるものです。ホームページ作成ソフトをお持ちでない方には必須アイテムです。CMSを使用する場合には使用しなくてもかまいませんが、少し高度な使い方をしたい場合にはエディタが必要となることがあります。
例えば、Windowsだったら「メモ帳」(「Windowsアクセサリ」→「メモ帳」)のことです。
あまりピンとこないようでしたら、あるホームページを開いてソースを見てみてください(Windows の Edge 等の場合:「マウス右クリック」→「ソースの表示」)。それがテキスト・エディタにHTMLタグが書かれている状態です。
Windwsデフォルトの「メモ帳」は、機能が限定されているため使いにくいことがあります。その場合には、以下のようなソフトが便利です。
■ FTP転送ソフト
ホームページをインターネット上に公開するには、作成したホームページデータをサーバーというマシンにアップロード(転送)しなければなりません。でも、どうやって?
それ専用のソフトがあります。それがFTP転送ソフトです。 ちなみに、FTP(File Transfer Protocol)とは、ファイルを転送するときの決まり、といったかんじの意味です。
代表的なFTP転送ソフトは、Windows用のFileZillaやWinSCP、Macintosh用のFetchなどです。特にWinSCPはお勧めです。うれしいことにインターネットから無料でダウンロードできるものもあります。 (当社とは関係ありません)
FTP転送ソフトの使い方(図解)は、「ラボちゃんと作ろ!ホームページ講座をご覧ください。
なお、ホームページ作成ソフトにはFTP転送ソフトが付属していることが多いです。
ホームページのコンテンツ
ホームページを作るうえで大切なのがホームページの中味すよね。いくらよい設備や道具をそろえていても、内容が充実していなければ、訪問者はさっさと別のサイトに移ってしまうでしょう。また、しっかりと計画を立ててからホームページを作りはじめると、効率よく短期間のうちに完成させることができます。そこで、ひとつの目安ですが、次の点に気をつけて作ってみてはいかがでしょうか。

■ ホームページの目的
そもそも何のためにホームページを作ろうとしていますか? そのホームページで何を発表し、誰にアピールしたいですか? そのホームページから何を得たいですか? ホームページ発表後は、どのように維持・発展させていきたいですか? などなど、ホームページを作る目的や意図、さらには将来の展望なども明確にしておきましょう。
■ ホームページのテーマ
どのようなテーマのホームページを作ろうとしていますか? 趣味の車ですか? それとも輸入品の販売? ホームページの目的にそって決めましょう。
テーマはシンプルに、できれば1つに絞ったほうが明快です。もし複数のテーマを扱いたい場合は、それぞれを独立させたほうが、訪問者にとってはわかりやすいです。
余談ですが、世界中でサイト数がウン億(?)とある現在、他のサイトに差をつけるには、広く浅くよりも、ここでしか見られない、といった深くて専門的なものが受ける傾向にあるようです。
■ ホームページの構成
ホームページを人間にたとえると、トップページ(訪問者が最初に訪れる表紙ページ)は「顔」といえます。人間にとって最初の印象が大切なように、トップページも最初の印象が大切です。なのでトップページは、訪問者の心をつかむような魅力あるものにする必要があります。
例えば、タイトルはわかりやすく印象的なものがよいでしょう。あまり長すぎたり、ひねりすぎたりすると逆効果のようです。また、トップページの画像を斬新で凝ったもの、あるいは逆にシンプルでナチュラルなものにする方法もあります。いずれにしてもアピール性が大切です。
一方で、あまり凝りすぎて、画像サイズが大きくなりすぎないように気をつけましょう。表示に時間がかかるトップページは敬遠されます。トップページのアイデアがなかなか浮かばないときは、他のホームページを見て参考にするのも手です。
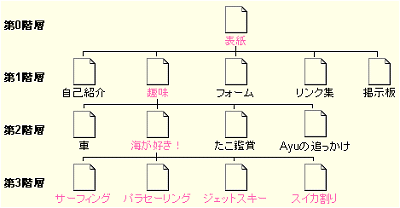
次に、ホームページの階層構造についてですが、ホームページは各ページが階層的にリンクで結ばれています。ですから、どのページとどのページをリンクさせるのかなどを、下図のようにあらかじめ書いておくと、ホームページを作るときに効率的です。

リンクはわかりやすいものにしましょう。複雑すぎると見る人が混乱してしまいます。トップページからの階層も深すぎないようにしましょう。見たいページを開くまでに、何度も何度もクリックしなければならないのはちょっと面倒です。
■ ホームページに必要な素材
テキスト(文章)だけのページだと、ちょっと味気ないですよね。そこで、飾り付けの素材を用意しましょう。ここでいう素材とは、イメージ(画像)、サウンド(音声)、ムービー(動画)などのことです。画像もまた、インターネットからフリーでダウンロード可能です。インターネットって、本当に「何でも屋」ですね。
画像についての詳しい説明は、「ラボちゃんと作ろ!ホームページ講座」をご覧ください。
■ ホームページの容量
ホームページを作っていると、つい意気込んであれやこれやと情報を詰め込んだり、画像(テキストに比べて容量が大きい)をベタベタ貼りつけたりして、知らず知らずのうちに容量が大きくなりすぎてしまい、ホームページの応答が遅くなることがありますので気をつけましょう。
さいわい、当社のハードデイスクは大容量なので、サーバーへのデータ格納容量的にはまず問題ありません。
ご安心ください。
容量の大きい、いわゆる「重たい」ページは、表示までに時間がかかり、訪問者をイライラさせます。そこで、ページを軽くするには、画像の容量を減らすのが手っ取り早いです。
画像の容量を減らす方法は、「ラボちゃんと作ろ!ホームページ講座」をご覧ください。
☆★彡 FIN ☆★彡
以上のように、ホームページ公開に必要なものは、案外少なくてすむと思いませんか?それに、予算的にもあまり負担にならないはずです。
とてもお手軽にできますので、ぜひチャレンジしてみてください!
なお、上記は「ラボちゃんと作ろ!ホームページ講座」をカンタンにまとめたものです。もっと詳しく知りたい方はそちらをご覧ください。
